
- #RIPPED PAPER EFFECT HOW TO#
- #RIPPED PAPER EFFECT CRACKED#
- #RIPPED PAPER EFFECT FULL#
- #RIPPED PAPER EFFECT CODE#
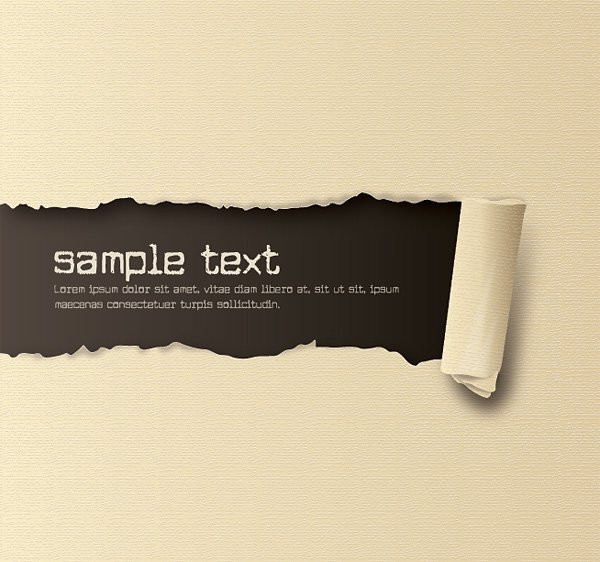
I made the image in Photoshop - it's basically yellow in the middle, then torn and then transparent on the outer.
#RIPPED PAPER EFFECT FULL#
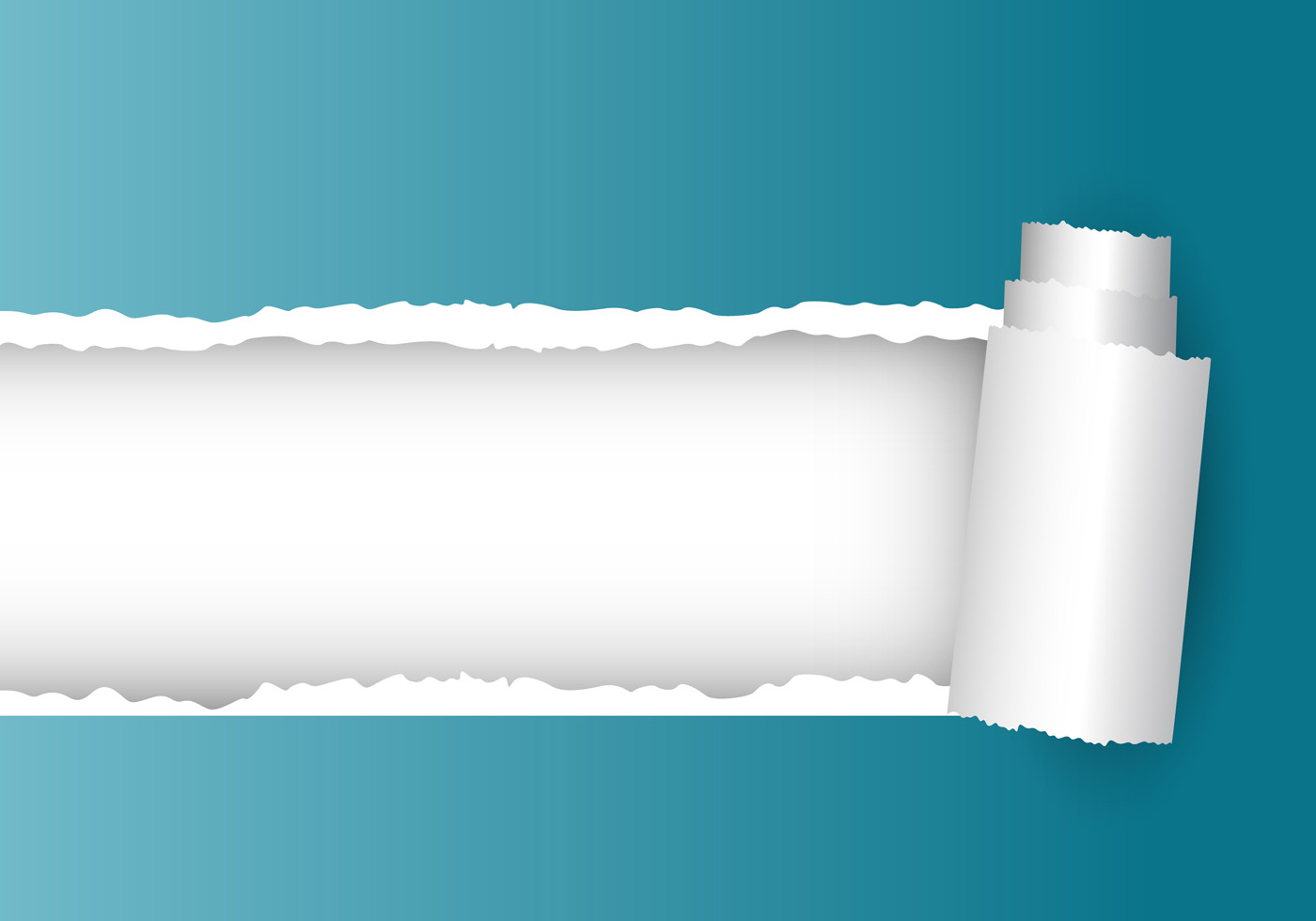
It's great for full width, but I wasn't able to figure out a decent way of doing the side edges at the same time as the top and bottom (easy to do the side edges if the top and bottom edges are straight). This gives me a height re-sizing div that always has the torn paper effect along the top and bottom. moz-border-image: url() 50 0 50 0 repeat įont-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif webkit-border-image: url() 50 0 50 0 repeat I think I found something quite similar to what I am imagine. webkit-border-image: url('') 80 80 80 repeat I just want the edges to be pure CSS effects.(Is this possible?) So it will look like this one(the one on the right side, you can see that there is no white rugged edges)īackground-image:url('img/background.jpg') Notice: in this code, the css uses an image as the edge, BUT that is not want I want. But in my case, I will need to fill in my picture to replace the white area. It should look like the white area in this picture. I will place this picture as a banner after the Top Navigation bar.The edges of this picture look like torn paper.I want this picture to be as wide as the device screen which means.I searched the similar questions here but it turns out that the effects in the answers are primitive, which are very simple rugged black lines. I remember that I saw a beautifully designed website, there is a picture in the background and the edges of this picture look like torn paper effect which is fantastic! If not, is it possible to make it responsive? As I have to make it Use another div to contain the banner.jpg and set the z-index below.Means set the z-index of the div which uses shell as its background Place shell.png on top of the picture, let's say banner.jpg, which.

The inner area is transparent, so that we can place the picture in Should only have color on its edges and the color should be white
#RIPPED PAPER EFFECT HOW TO#
The only problem is I don't know how to make the image as the background of the svg AT THE SAME TIME maintain the torn-paper-like edges.
#RIPPED PAPER EFFECT CODE#
Give them the same fill, but use a lighter tint on the bottom copy.I updated the code ( ) and now the edges look really like torn paper effect. To simulate a thick piece of torn paper, use the Pencil tool to draw two similar rough shapes. Give the object a Directional Feather on the “torn” edge to add some texture. Select both items and choose Object > Pathfinder > Subtract. Then use the Pencil tool to draw a rough shape that overlaps the rectangle. To complete the effect, draw folded edges with the pencil too, fill them with white, and apply a gradient and a drop shadow.Ī related “torn paper” technique is to start with a rectangular frame. The other copy has a clipping path and a drop shadow. One copy goes inside the jagged frame with the inner shadow.

If you want the subject of your image to look like it burst through your page, place the image twice.
#RIPPED PAPER EFFECT CRACKED#
By varying your drawing speed and angles, you can make your shape look like a cracked eggshell, peeling paint, torn paper, and so on. Use the Effects panel to add an inner shadow. Be sure to hold the Option/ALT key as you release the mouse button so the shape is a closed path. Knock a hole right through your document with this “breakthrough” technique: With the Pencil tool, draw a rough shape with lots of twists and turns.


 0 kommentar(er)
0 kommentar(er)
